2x Grid
The IBM 2x grid system serves as the underlying chassis for all IBM experiences across physical and digital media. It can inform both 2D and 3D design from mobile interface layout to spatial planning. The grid establishes a familiar rhythm for organizing content in an IBM engagement. These principles serve to unify all of our communications, from the booth layout to signage design.
Foundation
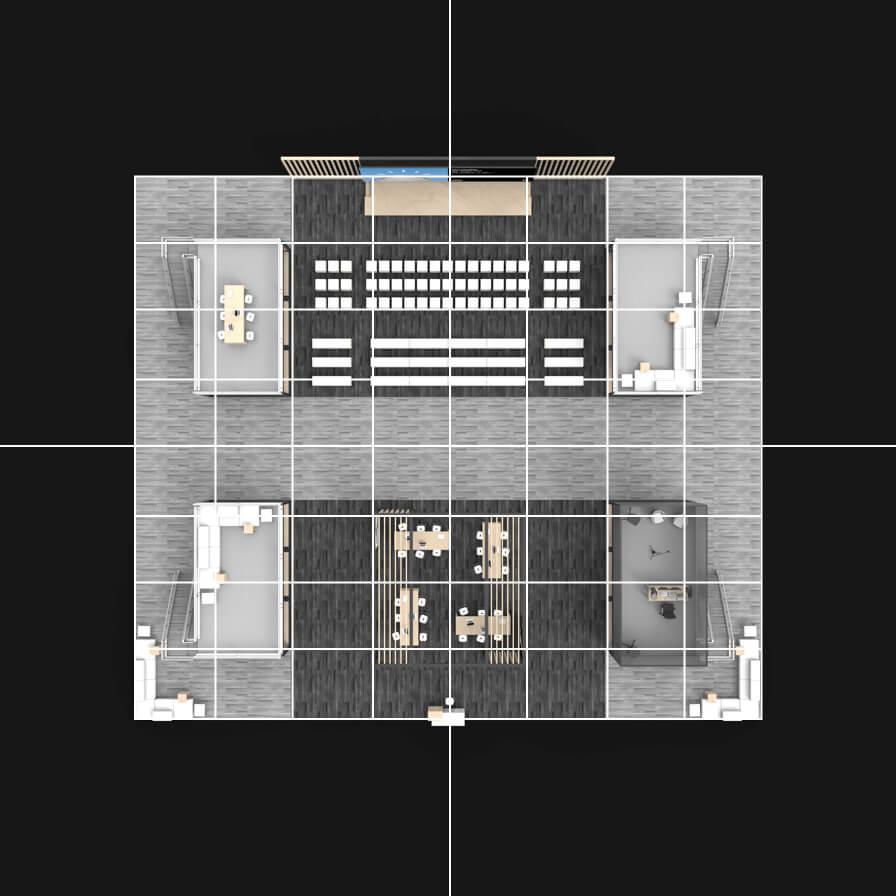
The IBM 2x grid system allows expansion and contraction in set intervals. This grid system is used for space planning and function definition because it helps define flow and attendee experience. A systematic tool, the grid can be defined in a variety of geometric forms (squares, rectangles, arcs, circles, and so on) and overlapping angles.


Purpose-first design
Start with purpose to inform space, hierarchy and architecture. Different aspects of the event experience will require different architectural treatments. Consider the underlying program requirements—how much space is needed for private meeting rooms? What areas need higher visibility and transparency?
Use the following architectural principles to address different aesthetic and functional requirements of the space:
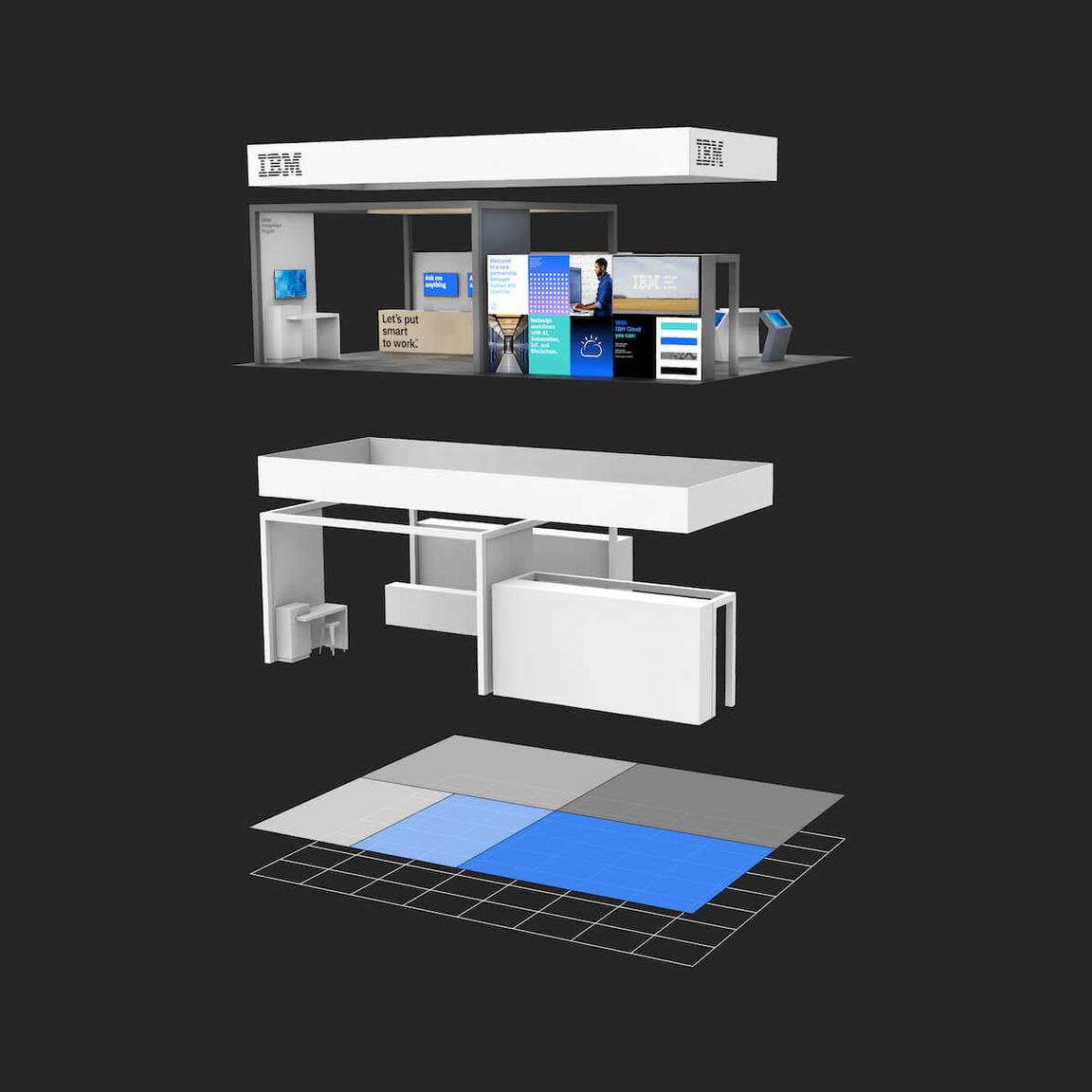
- Implied volume with layers that add depth to environment
- Intersection of forms using the grid and juxtaposing elements
- Intentional rotation of components creating contrast and definition by arrangement
- Repetition and rhythm emphasizing clean lines and arches

Grid

Flexible arrangement
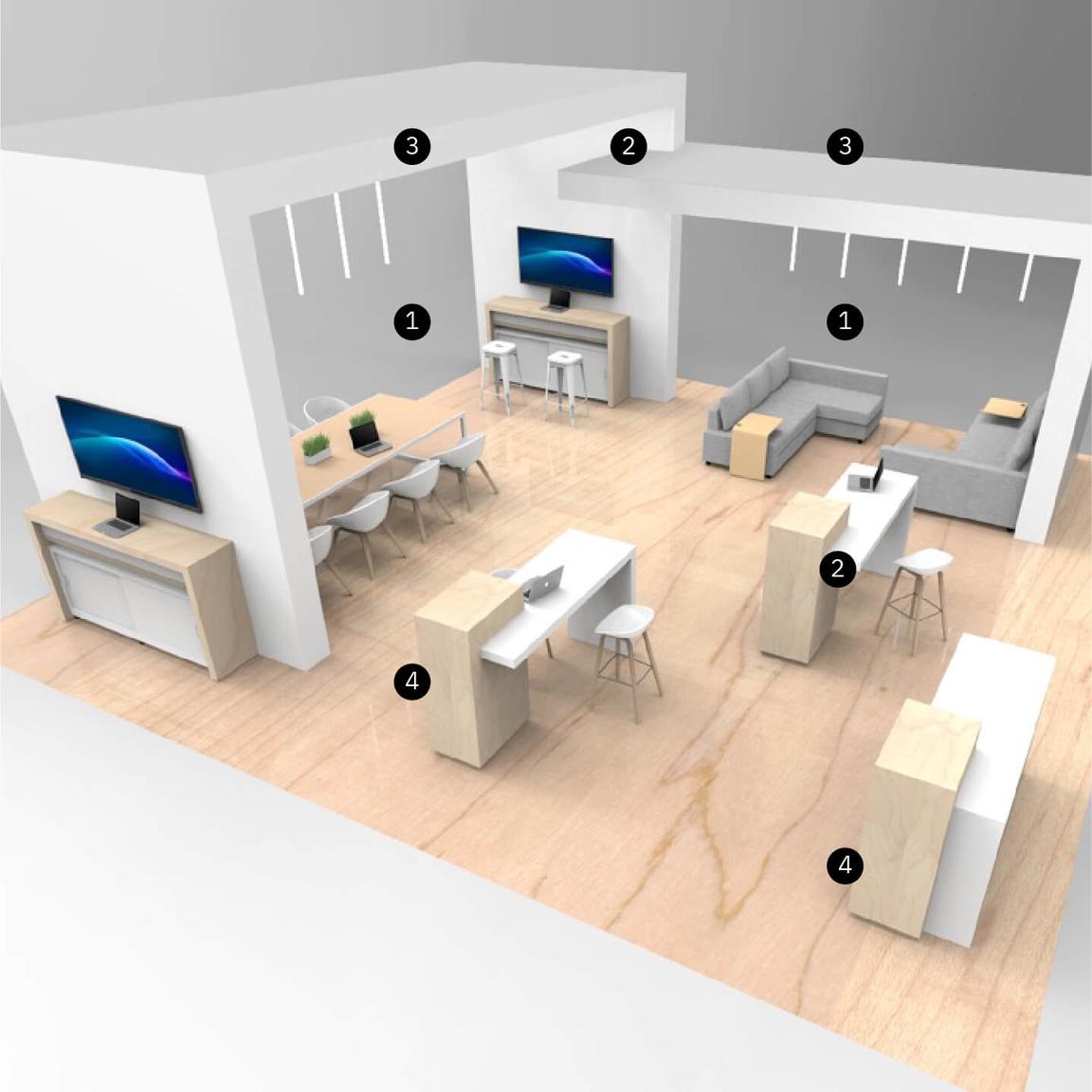
Purposeful spaces for content, narrative and engagement are defined and arranged. Elements within the environments can be designed and arranged for specific needs based on experience priorities and purpose.




10 x 20 footprint

20 x 20 footprint

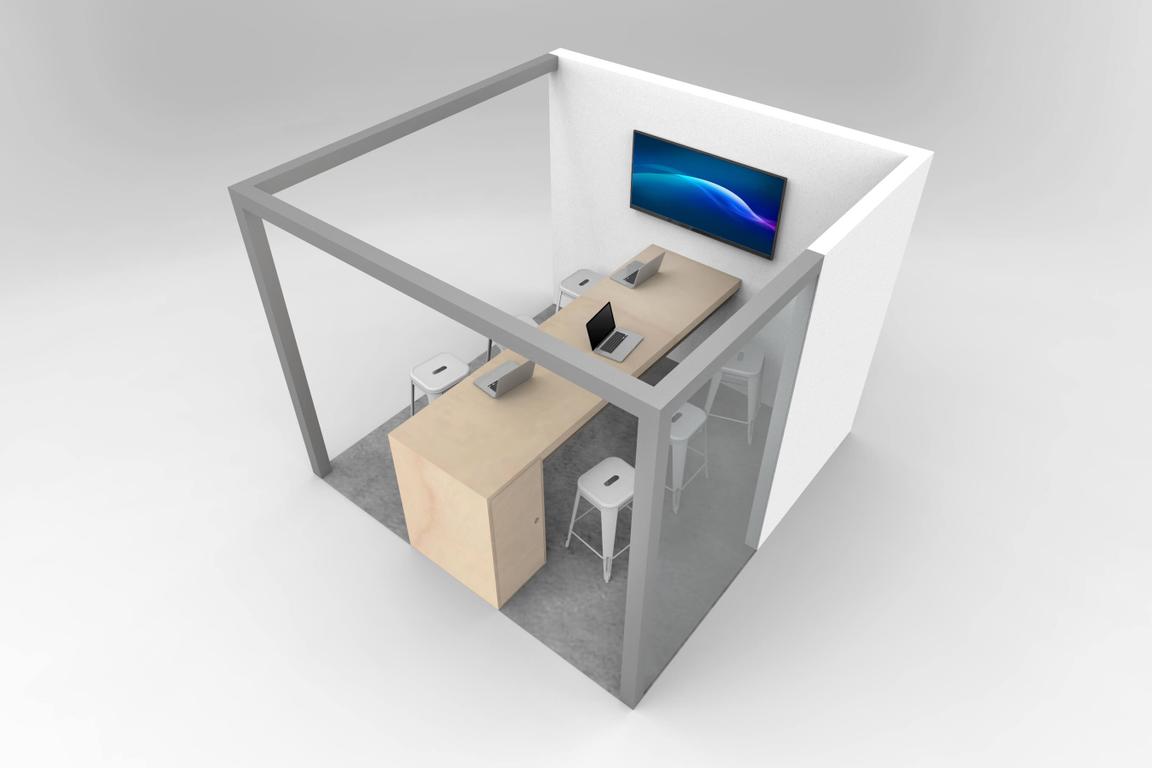
10 x 10 footprint